[깡쌤의 안드로이드 프로그래밍] 3장 실습 (2022 ver)
- -
[실습 3-1] 자바 코드로 화면 구성해보기
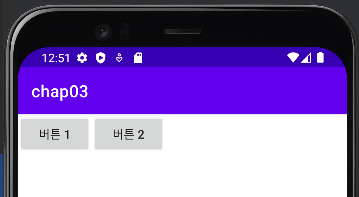
간단하게 버튼 두 개를 화면에 출력하는 자바 코드를 작성해보자.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout linear = new LinearLayout(this);
Button btn = new Button(this);
btn.setText("버튼 1");
linear.addView(btn);
Button btn2 = new Button(this);
btn2.setText("버튼 2");
linear.addView(btn2);
setContentView(linear);
}
}여기서 LinearLayout은 간단하게 버튼 2개를 포함하는 클래스 정도로 이해하면 된다.
버튼 2개가 LinearLayout에 포함되었으므로 setContView() 함수에 linear만 전달해도 버튼 2개가 함께 출력된다.

이처럼 앱의 화면 구성을 자바 코드로 구성하면 레이아웃 XML 파일은 작성하지 않아도 된다.
[실습 3-2] 레이아웃 XML로 화면 구성하기
실습 3-1에서 자바 코드로 작성했던 화면과 동일한 화면을 레이아웃 XML로 작성해본다. xml 파일을 다음처럼 변경한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".Lab3_2Activity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼 1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼 2" />
</LinearLayout>레이아웃 XML 파일에서 작성할 때는 뷰 클래스명을 XML의 태그명으로 작성하고, 필요한 속성을 XML Attribute로 지정하여 작성하면 된다. 예로 들면, 화면에 출력하라는 버튼의 클래스명이 Button이면 레이아웃 XML에서는 <Button/> 태그로 명시하면 된다.
[실습 3-3] 뷰 기초 속성 활용
뷰 기초 속성을 실습해보기 위해서는 아래와 관련된 지식이 필요하다.
2022.12.20 - [Android Studio[JAVA]] - 뷰의 기초 중요 속성
뷰의 기초 중요 속성
UI 구성을 레이아웃 XML로 작성할 떄 뷰 태그에 다양한 속성을 추가할 수 있으며, 속성들은 뷰에 따라 다르다. 이번 시간에는 모든 뷰에 공통으로 지정할 수 있는 중요 속성들을 설명해 보겠다. 이
hs0724.tistory.com
다음과 같이 xml을 작성해주자.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Lab3_3Activity">
<Button
android:id="@+id/btn_visible_true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="visible true"/>
<TextView
android:id="@+id/text_visible_target"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello world"
android:background="#FF0000"
android:textColor="#FFFFFF"
android:padding="16dp"
android:visibility="invisible"/>
<Button
android:id="@+id/btn_visible_false"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="visible_false"/>
</LinearLayout>버튼 클릭 시 이벤트 프로그램을 통해 텍스트뷰의 visibility 속성을 조정해보자.
Lab3_3 액티비티의 코드는 아래와 같다.
public class Lab3_3Activity extends AppCompatActivity implements View.OnClickListener{
Button trueBtn;
TextView targetTextView;
Button falseBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lab3_3);
//View 객체 획득
trueBtn = findViewById(R.id.btn_visible_true);
targetTextView = findViewById(R.id.text_visible_target);
falseBtn = findViewById(R.id.btn_visible_false);
//Button 이벤트 등록
trueBtn.setOnClickListener(this);
falseBtn.setOnClickListener(this);
}
//버튼 이벤트 콜백함수
@Override
public void onClick(View v) {
if(v==trueBtn)
{
//trueBtn이 눌리면 targetTextView를 visible 상태로 변경.
targetTextView.setVisibility(v.VISIBLE);
}
else if (v==falseBtn)
{
//falseBtn 눌리면 targetTextView를 invisible 상태로 변경
targetTextView.setVisibility(v.INVISIBLE);
}
}
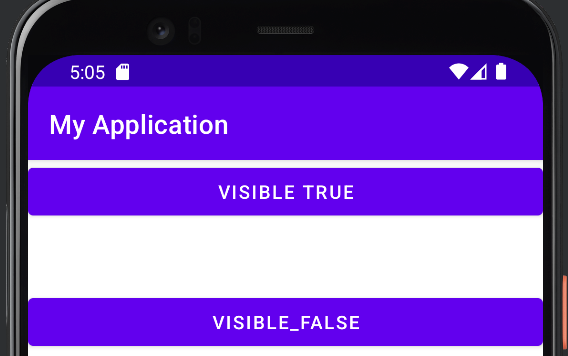
} 그림 1 |
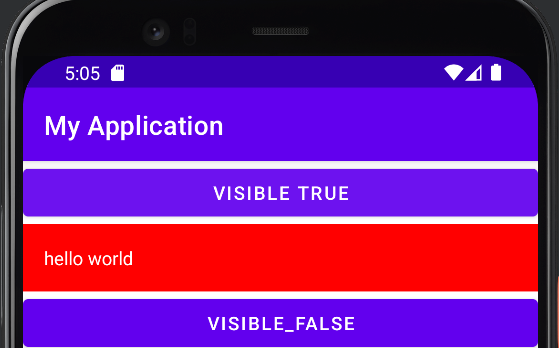
 그림 2 |
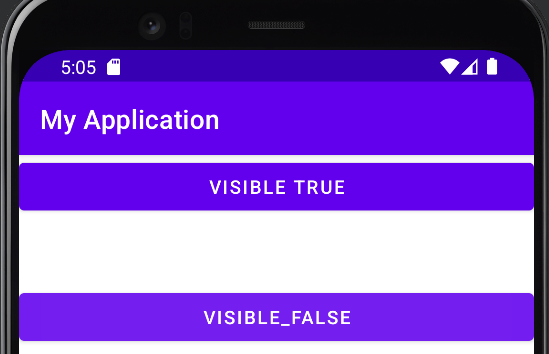
 그림 3 |
그림 1은 초기 화면이다. 그림 2는 VISIBLE TRUE 클릭 시 hello world가 출력되는 모습이다. 그림 3은 VISIBLE_FALSE를 클릭 시 다시 해당 텍스트가 보이지 않는 것을 확인할 수 있다.
[실습 3-4] 텍스트 뷰 활용
해당 내용을 실습하기 위해서는 아래와 관련된 지식이 필요하다.
2022.12.21 - [Android Studio[JAVA]] - 기초 뷰 활용
기초 뷰 활용
TextView, ImageView, EditText, Button에서 자주 활용되는 속성을 보겠습니다. (1) TextView text : 화면에 출력할 문자열을 지정하는 속성. 레이아웃 XML 파일에 직접 문자열을 명시할 수 있고, 문자열 리소스를
hs0724.tistory.com
사용자 임의 폰트 파일을 위해 ttf 파일을 이용한다. ttf 파일은 assets 폴더에 위치해야 한다. 이 폴더는 모듈을 생성할 때 자동으로 만들어지지 않으므로, [New -> Folder -> Assets -> Folder] 메뉴를 이용해 추가한다.
해당 실습을 위한 ttf파일은 아래에 첨부하였다.
TextView에 출력할 긴 문자열을 문자열 리소스에 등록하여 이용하도록 한다. 문자열 리소스 등록은 res/values/strings.xml 파일을 이용한다.
<resources>
<string name="app_name">My Application</string>
<string name="long_text">
야 뽀로로다 노는게 제일 좋아. 친구들 모여라. 언제나 즐거워 개구쟁이 뽀로로. 눈덮힌 숲속 마을
꼬마펭귄 나가신다. 언제나 즐거워 오늘은 또 무슨일이 생길까. 뽀로로를 불러봐요. 뽀롱뽀롱 뽀로로
뽀롱뽀롱 뽀로로. 뽀롱뽀롱 뽀롱뽀롱 뽀롱뽀롱 뽀롱 뽀로로. 노는게 제일 좋아 친구들 모여라. 언제나
즐거워 뽀롱뽀롱 뽀롱뽀롱 뽀로로.
</string>
</resources>화면에 출력할 이미지 하나를 res/drawble 폴더에 복사한다. 이때 v-24가 아닌 drawble 폴더에 복사한다.
이후, xml파일을 작성한다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- autoLink Test -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="가나다라 http://www.google.com 마바사 a@a.com 아자카차타 02-1234-5678"
android:autoLink="web|email|phone" />
<!-- maxLines, ellipsize Test -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/long_text"
android:layout_marginTop="16dp"
android:ellipsize="end"
android:maxLines="3" />
<!-- Custom Font Test -->
<TextView
android:id="@+id/fontView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Custom Font"
android:layout_marginTop="16dp" />
<!-- ImageView maxWidth, maxHeight Test -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sample"
android:maxWidth="100dp"
android:maxHeight="100dp"
android:adjustViewBounds="true"
android:layout_marginTop="16dp" />
<!-- inputType Test -->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="phone"
android:hint="전화번호 입력"
android:layout_marginTop="16dp"/>
<!-- CheckBox Test -->
<CheckBox
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="is unChecked"
android:layout_marginTop="16dp" />
</LinearLayout>java 파일에는 다음과 같이 작성한다.
public class Lab3_4Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lab3_4);
// Custom Font 적용
TextView textView = findViewById(R.id.fontView);
Typeface typeface = Typeface.createFromAsset(getAssets(), "xmas.ttf");
textView.setTypeface(typeface);
// CheckBox 이벤트 프로그램
CheckBox checkBox = findViewById(R.id.checkbox);
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) buttonView.setText("is checked");
else buttonView.setText("is unchecked");
}
});
}
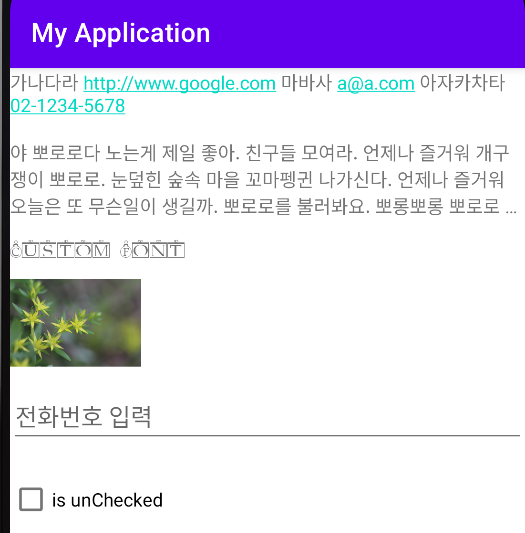
}결과 화면은 아래와 같다.

해당 자료의 전체 소스는 아래에서 참고할 수 있다.
https://github.com/hyunseokSon/Android_lab
GitHub - hyunseokSon/Android_lab: [깡샘의 안드로이드 프로그래밍] 실습을 위한 repository 입니다.
[깡샘의 안드로이드 프로그래밍] 실습을 위한 repository 입니다. Contribute to hyunseokSon/Android_lab development by creating an account on GitHub.
github.com
'Android Studio[JAVA]' 카테고리의 다른 글
| 소셜 로그인 (구글, Google 편) (0) | 2023.04.07 |
|---|---|
| [깡쌤의 안드로이드 프로그래밍] 4장 실습 (2022 ver) (0) | 2022.12.22 |
| 기초 뷰 활용 (0) | 2022.12.21 |
| 뷰의 기초 중요 속성 (2) | 2022.12.20 |
| [Android/Java] 안드로이드 스튜디오(JAVA) - 카카오톡으로 로그인 기능 구현하기 [2022] (2) | 2022.08.31 |
소중한 공감 감사합니다